
HTML 5
Este texto-base aborda os seguintes temas. Clique para navegar.

HTML 5
Este texto-base aborda os seguintes temas. Clique para navegar.
 Como são feitas as páginas de internet?
Como são feitas as páginas de internet?Você já se perguntou como que as páginas de internet são feitas?
O importante agora é refletir e perceber que muito do que faremos não será visto pelo usuário; porém, sem isso, não seria possível fazer uma página web. O objetivo desta unidade é fazer com que você entenda a linguagem HTML e possa criar as páginas WEB.
 Como desenvolver?
Como desenvolver?Assim que começamos a pensar em como desenvolver uma página, logo nos perguntamos:

Para ambas as perguntas, a resposta é NÃO!
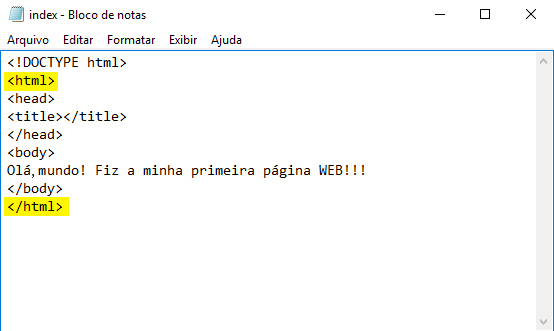
Para provar isso, vamos criar nossa primeira página agora mesmo, utilizando o programa Bloco de Notas.
Criando uma página utilizando o Bloco de Notas
Você percebeu que é uma página bem simples que só diz: “Olá mundo! Fiz a minha primeira página WEB!!!!”, mas é o primeiro passo para que você possa desenvolver qualquer site.
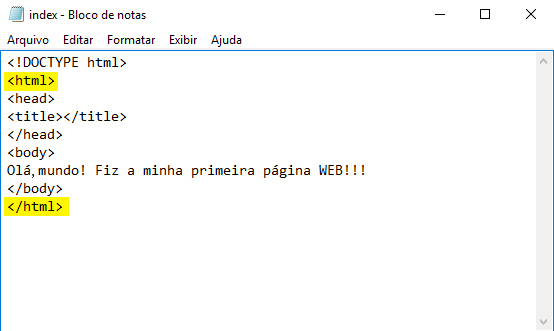
Agora que já desenvolvemos a primeira página, vamos entender melhor cada código que foi digitado. Perceba que foi criada a estrutura básica para uma página, começando com o código: <!DOCTYPE html>.
Todo o HTML é baseado em utilização de tag. Porém, esse código não é uma tag e sim uma instrução especial que indica qual versão do HTML os navegadores utilizarão para exibir uma página. No nosso caso, solicitamos ao navegador que utilize o HTML 5 para exibir a página criada.
Existem outros comandos nessa parte do DOCTYPE para outras versões e utilizações. Veja:
| Doctype | Versão | |||
|---|---|---|---|---|
| <!DOCTYPE html> | HTML5 | |||
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” | HTML 4.01 | |||
| “http://www.w3.org/TR/html4/strict.dtd”> | Strict | |||
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” | HTML 4.01 | |||
| “http://www.w3.org/TR/html4/loose.dtd”> | Transitional | |||
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” | <HTML 4.01> | |||
| “http://www.w3.org/TR/html4/frameset.dtd”l> | <Frameset> | |||


 Tags
TagsTag <html></html>
Na estrutura de uma página HTML, todas as tags ficarão entre o <<html> - “aberto” e o </html> - “fechado”.
Observe o código da imagem abaixo e repare que, exceto a instrução Doctype, todos os códigos estão entre as tags <html> e </html>. É importante que seja assim porque essas tags demarcam todo o código HTML, ou seja, o navegador sabe que tudo o que estiver entre essas duas marcações é da página HTML.

Tag <head></head>
As tags <head> e </head> são usadas como cabeçalho da página e basicamente possuem o mesmo papel de um cabeçalho de um trabalho escolar, contendo um conjunto de informações de uma página. A especificação desta tag obriga que codifiquemos outra tag: <title><title>, “dentro” ou entre as tag’s <head>, onde é possível colocar um título que será exibido na aba da página.
Nas próximas etapas, retomaremos a tag <head> com mais informações. Agora, vamos utilizar essa tag para colocar um título na página que desenvolvemos. Vamos lá? Então, siga os seguintes passos:
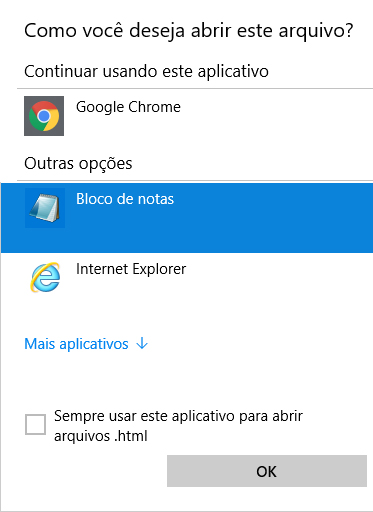
1. Com o botão direito do mouse, clique em cima do arquivo index que criamos, escolha a opção “abrir com” e escolha o Bloco de Notas.
Observação: Não selecione o campo “Sempre usar este aplicativo para abrir arquivos.html”. Caso você selecione, sempre que quiser abrir a sua página no navegador, terá que fazer esse processo, mas, ao invés de escolher Bloco de Notas, escolherá o navegador.

2. Digite entre as tags <title>Primeira Página</title>.
3. Salve pressionando CTRL + S ou clicando em “Arquivo” e depois em “Salvar”. Após o salvamento, se sua página ainda estiver sendo executada no navegador, basta pressionar F5 para atualizar a página, ou apenas abra novamente o arquivo, como feito anteriormente.
O resultado deve ficar como o demonstrado na imagem a seguir:

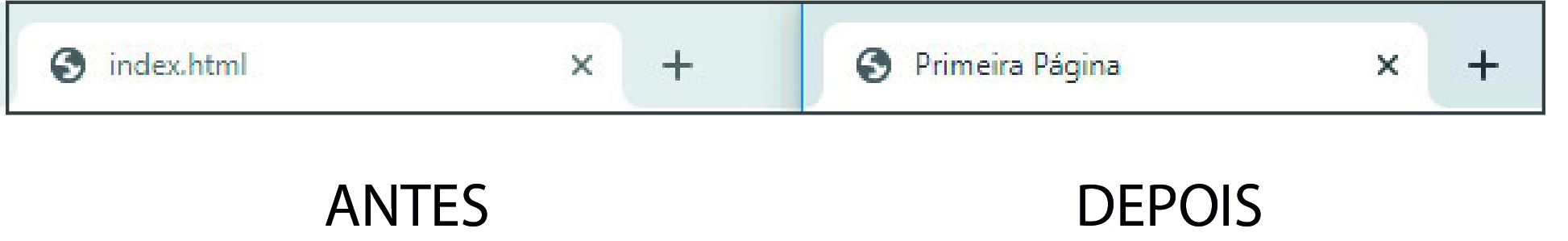
Note que, antes da alteração, quando não tinha nenhuma informação digitada entre as tags <title>, o navegador precisava colocar alguma informação na guia para representar o título da página ( index.html).
Quando digitamos um título entre as tags, o navegador exibe o texto (Primeira Página) que foi “marcado” com as tags. Dessa forma, podemos entender melhor porque o HTML é definido como linguagem de marcação.
Tag <body></body>
A tag <body></body> contém o corpo da página, ou seja, é o que será exibido pelo navegador em sua janela. Observando a página que criamos e o texto que digitamos: (“Olá mundo! Fiz a minha primeira página WEB!!!”), perceba que, no código, essa frase está entre as tags <body> e, na visualização pelo navegador, é apresentada no corpo da página, como pode ser observado na imagem a seguir:

Pronto, agora a página faz mais sentido, não é? Então é com você!
Criando uma página - Mãos na massa!
1. Crie uma página com os seguintes requisitos:
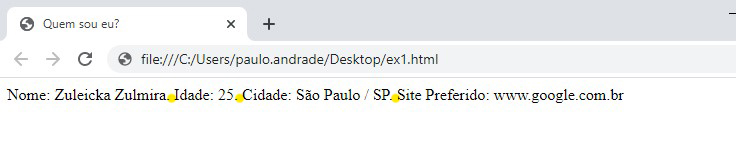
a) O título será “Quem sou eu?”
b) No corpo da página, você deve colocar seu nomecompleto, idade, cidade/estado e site preferido.
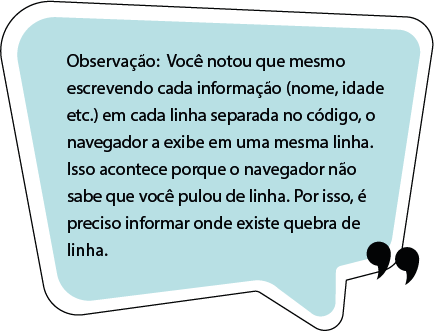
Observação: Você notou que mesmo escrevendo cada informação (nome, idade etc.) em cada linha separada no código, o navegador a exibe em uma mesma linha. Isso acontece porque o navegador não sabe que você pulou de linha. Por isso, é preciso informar onde existe quebra de linha.
A tag utilizada para resolver esse problema é a tag <br>. Esta tag não necessita de fechamento porque a sua função é apenas marcar onde será realizada uma quebra de linha.
No exemplo do desafio acima, coloque a tag <br> nos locais onde você queira que o navegador quebre a linha.

O código ficaria assim:

No navegador ficaria desta forma:

Criando uma página utilizando o Bloco de Notas
É possível desenvolver um site inteiro apenas com o Bloco de Notas?
A resposta para essa pergunta é SIM!, porém existem ferramentas mais eficientes que podem ser utilizadas pelos desenvolvedores para auxiliá-los em seu trabalho.
No Blog Umbler você encontra 9 tipos de ferramentas essenciais para todo desenvolvedor web. Confira neste site!

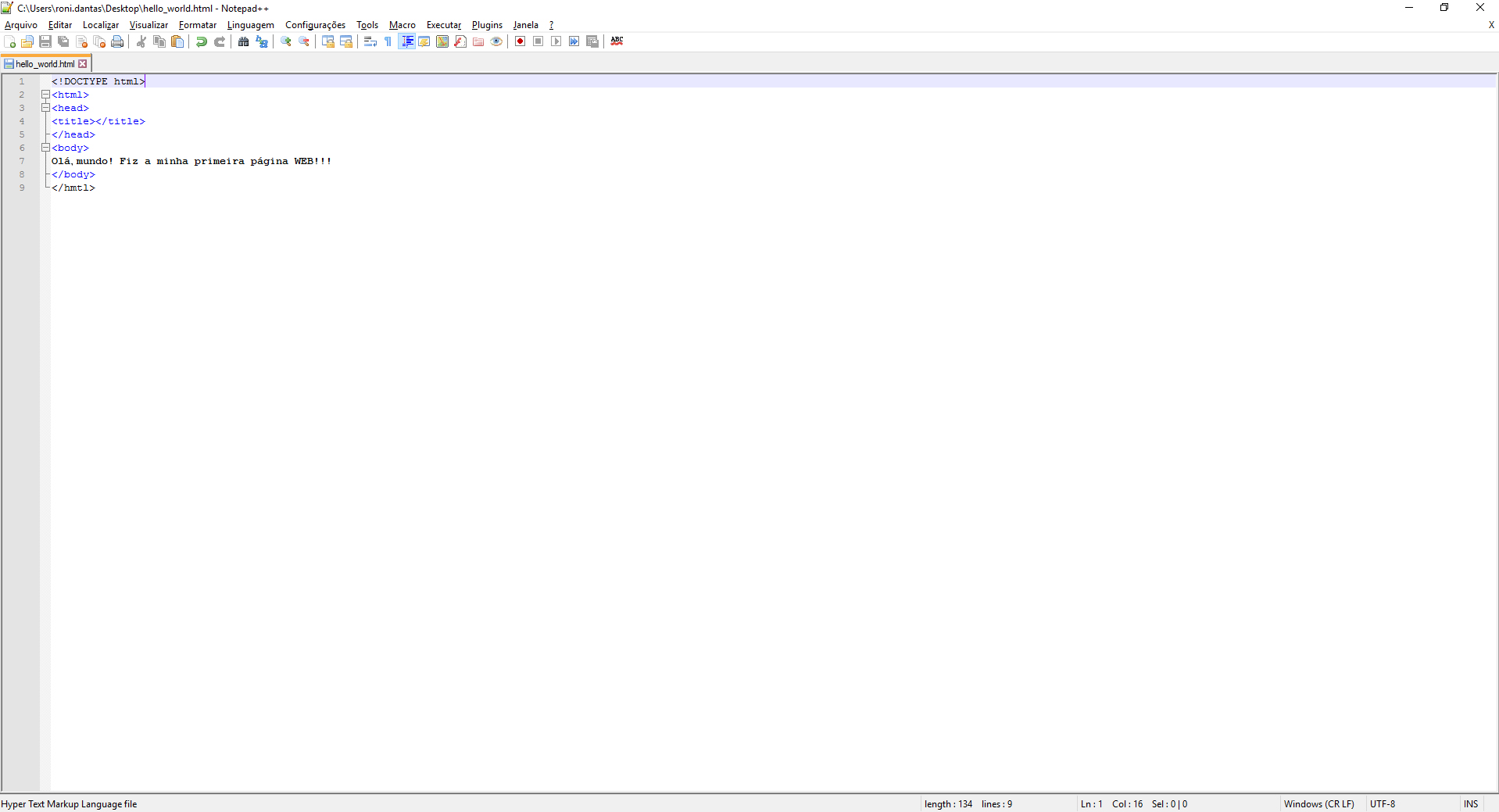
Como você pode perceber, existem várias opções de ferramentas para desenvolvimento Web e, além desses, existe também o NotePad++, que é bem simples e oferece alguns recursos. Veja como ficaria o código da 1ª página Web que desenvolvemos, utilizando esse software:

Neste link você encontra um tutorial de download e instalação do programa Notepad++.
Repare que as tags foram colocadas na cor azul e que esse software possui um recurso de IntelliSense simples, porém de grande ajuda!
Você sabe o que é esse termo IntelliSense?
O termo “IntelliSense” é de uso geral para vários recursos: Listar Membros, Informações do Parâmetro, Informação Rápida e Completar Palavra. Esses recursos ajudam você a aprender mais sobre o código que está usando, a manter o acompanhamento dos parâmetros que está digitando e a adicionar chamadas a métodos e propriedades pressionando apenas algumas teclas.